应用
更多服务
更多教程
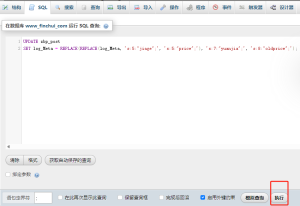
更多sql命令批量修改zblog文章zbp_post数据表log_Meta字段指定的键值
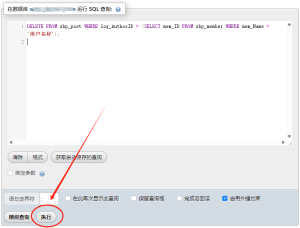
Z-blog教程2024-03-01Z-blogPHP用sql命令批量删除指定用户发布的文章
Z-blog教程2024-02-26《超级单页|单页网站模板|seo单页》怎么批量把所有文章设置为广告单页?
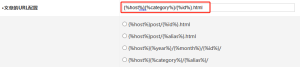
Z-blog教程2023-12-25Z-blog PHP网站后台开启伪静态的URL配置方案(本网站在用)
Z-blog教程2023-12-24Z-blogPHP使用PHP代码实现的两种不同方法的301重定向
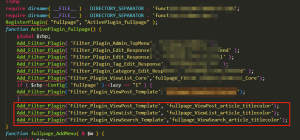
Z-blog教程2023-10-17Z-blogPHP如何实现自定义文章标题颜色?
Z-blog教程2023-07-06Z-blog怎么通过修改伪静态配置文件,强制网站使用https访问
Z-blog教程2023-06-26z-blog程序怎么实现手机号+验证码登录
Z-blog教程2023-05-31
建站
更多开放Z-blog主题的体验网站后台,我是怎么实现自动还原数据的?
目前星岚工作室的大部分作品都已开放体验网站后台,为了避免用户误操作把后台的设置搞乱,我就在服务器上设置了计划任务,每天都会重置体验网站后台的数据库,具体是怎么实现的呢?下面以宝塔举例:1、首先要备份指...
建站2024-03-29喊话网易七鱼云客服,不要让诈骗网站再使用你们的在线聊天工具了
近期发现几个诈骗网站在使用网易七鱼云客服的在线聊天工具,诈骗网站在聊天工具中使用的昵称是“全国网上报案平台”,于是就向七鱼云客服网站的在线客服反映了这个问题。...
建站2024-03-25在微信外接入微信客服的方式
在App、网页等场景中接入微信客服。接入后,用户可在以上入口发起咨询。注意:只有开通企业微信才能使用微信客服功能!第一步:访问微信客服官网访问链接...
建站2024-02-29怎么推广当当网的图书赚钱?
当当网给人最大的印象就是专门卖正版书籍的,而且书籍的品类非常齐全。那么,作为网站主,怎么推广当当网的图书赚钱呢?1、注册当当联盟账号https://union.dangdang.com/注册账号的流程...
建站2024-01-03免费纯真IP库离线版qqwry.dat【更新到2022年4月20日】
qqwry.dat文件是显IP版QQ所使用的数据库文件,用于获取用户的IP地址和位置信息。纯真IP数据库也采用了这个格式,并一直沿用至今。纯真IP库是由民间自发收集、提交和聚合而成的IP数据集合,包括...
建站2023-05-30
编程
更多Jquery插件参照表
jquery.jsjQuery.js 是一个流行的 JavaScript 库,它可以简化操作 HTML 文档对象模型 (DOM)、处理事件、创建动画以及与 Ajax 进行异步通信。它为常见的 Web...
编程2024-03-14使用jQuery和ClipboardJS库在网页实现点击内容将文本复制到剪贴板
jQuery库大家并不陌生,指的是网页中引用的jquery.js文件。而ClipboardJS库很多开发者却是第一次听说,它指的是网页引用的clipboard.js文件。在引用clipboard.js...
编程2024-01-15Jquery判断指定模块容器高度代码,如果高度不够就在上面添加空行
js代码$(document).ready(function() { var Ah = $("#is...
编程2023-05-12Jquery 实现随机选择一张图片
js代码var rand1 = 0;var useRand = 0;images = new Arra...
编程2023-05-12php限制每个ip一天只能访问10次网页
您可以使用 PHP 中的会话来实现限制每个 IP 地址一天内访问网页的次数。以下是一个基本的实现示例:// 设置 session 名称session_name('...
编程2023-05-02
- 商品推荐
-
FinchUI 商店版
398598FinchUI 导航版
398598FinchUI 应用版
398单页网站模板|超级单页|SEO排名单页
128FinchUI 博客版
198
- 热门商品
-
FinchUI 导航版
398598FinchUI 商店版
398598单页网站模板|超级单页|SEO排名单页
128FinchUI 日志版
128专业仿站 网站仿制 高仿企业网站 网页设计 网页修改
在线咨询
- 随机商品
- 热门文章
- 热门标签
- 关注我们
-

扫一扫二维码关注我们的微信公众号








































 在线咨询
在线咨询